In today’s fast-paced digital landscape, improving your website’s speed and performance isn’t just a recommendation, it’s a necessity. If you want to rank well on search engine results pages (SERPs) and keep your visitors engaged, optimizing your site’s performance is crucial. But before you dive into purchasing caching plugins or tweaking your code, you need to identify the areas that require attention. That’s where website speed testing tools come into play.
Free Website Speed Test Tools To Enhance Site Performance
With so many options available, how do you know which tools are the best for your needs? In this blog, we’ll explore the top free website speed test tools in 2025, helping you make informed decisions to enhance your site’s performance. Whether you’re a beginner or an experienced developer, these tools will provide the insights you need to diagnose issues, implement solutions, and monitor your website’s overall health.

What Do Website Speed Test Tools Do?
Before we dive into the list, let’s clarify what these tools actually do. Website speed test tools analyze your site’s performance, identifying bottlenecks and providing actionable recommendations to improve load times. Advanced tools go a step further by offering continuous performance monitoring, ensuring your site remains optimized over time.
However, it’s important not to get too caught up in the metrics. Many tools provide a Page Speed Score, which can be a quick way to gauge performance. But these scores are often subjective and should only be used as a benchmark when comparing results from the same tool over time. Instead, focus on the diagnostics and recommendations provided by the tool, as these will give you actionable insights into what needs improvement.
Another critical factor to consider is the testing location of the tool. For example, if you’re running a website targeting users in the UK, testing from a server in Vancouver, Canada, might not provide the most accurate results. Look for tools that allow you to test from multiple locations, including servers in the UK or nearby regions. This ensures you get a clear picture of how your site performs for your local audience, helping you optimize for faster load times and a better user experience.
In the following sections, we’ll break down the best free website speed test tools available in 2025, highlighting their features, testing locations, and how they can help you optimize your site for better performance. Let’s get started!
Website Speed Test Tools – Key Takeways

1. Google Page Speed Insights
2- GT matrix
3- Pingdom
4- WebPageTest
5- YSlow
6- Lighthouse
READ ALSO: 15 Best Ways to Increase Website Traffic
1- Google Page Speed Insights

When it comes to monitoring website speed and performance, Google Page Speed Insights continues to reign supreme in 2025. This free, user-friendly tool from Google is a favorite for web developers, site owners, and SEO enthusiasts alike and it’s easy to see why. It delivers a detailed, no-nonsense look at how your site performs, offering insights you can actually use to make it faster and better. Let’s break down what makes it such a powerhouse.
Dual-Device Analysis:
Page Speed Insights has ability to evaluate your website on both mobile and desktop devices. In 2025, with mobile traffic driving the internet and Google’s mobile-first indexing in full swing, this dual perspective is a game-changer. Just pop in your URL, and you’ll get two scores ranging from 0 to 100 or each platform. A score above 90 is the gold standard, signaling top-notch performance. This split analysis ensures you’re not just optimizing for one type of user but delivering a seamless experience across the board.
Core Web Vitals:
In 2025, PageSpeed Insights keeps its edge with a laser focus on Core Web Vitals, Google’s key metrics for user experience. We’re talking Largest Contentful Paint (LCP) for load speed, First Input Delay (FID) for interactivity, and Cumulative Layout Shift (CLS) for visual stability. The tool highlights how your site stacks up on these fronts and flags any weak spots. Why does this matter? Because these metrics aren’t just numbers, they’re how your users feel your site, and they’re tied directly to Google’s ranking algorithm.
Actionable Tips: Your Optimization Playbook
The real magic happens in the recommendations section. Page Speed Insights doesn’t just tell you what’s wrong, it hands you a roadmap to fix it. From cutting down render-blocking resources to compressing images or leveraging browser caching, each suggestion comes with an estimated time savings. Imagine learning that resizing a bloated image could trim 0.5 seconds off your load time suddenly, that quick tweak feels like a no-brainer. It’s practical advice that even non-techies can run with, while still offering depth for seasoned developers.
In nutshell, Google PageSpeed Insights remains a cornerstone tool because it’s simple yet powerful. Whether you’re a small business owner aiming to keep visitors engaged or a developer chasing peak performance, it delivers insights that hit the mark. In a digital world where speed is non-negotiable, this tool is your first stop for keeping your site and your audience happy.
2. GTmetrix: Your Website’s Performance Deep Dive in 2025

GTmetrix is a powerful tool that offers a detailed analysis of your website’s performance, including metrics like page load time, page size, and the number of requests made. One of its standout features is the ability to test your site from multiple server locations, which is particularly useful if you’re targeting a specific region like the UK. GTmetrix also provides a waterfall chart to help you pinpoint performance bottlenecks.
When you need a tool that goes beyond the basics, GTmetrix steps up as a powerhouse for website speed and performance analysis in 2025. This robust platform doesn’t just give you a quick snapshot, it delivers a comprehensive breakdown of how your site is performing, arming you with the data and visuals to optimize like a pro. From load times to server quirks, GTmetrix has everything you need to fine-tune your site.
Metrics That Matter: Load Time, Size, and Requests
GTmetrix kicks things off with a detailed rundown of key performance indicators. You’ll get precise measurements like page load time (how long it takes your page to fully appear), page size (how much data users are downloading), and the number of requests (how many files your site is pulling from the server). These aren’t just numbers they’re the building blocks of your site’s speed story. In 2025, where every millisecond counts, having this level of granularity helps you spot inefficiencies fast and keep your site lean and mean.
One of GTmetrix’s killer features is its ability to test your site from multiple server locations around the world. Targeting users in the UK? Pick a London server. Focused on North America? Try Vancouver or Dallas. This flexibility is a game-changer in 2025, as regional performance can vary wildly due to server proximity and network conditions. By simulating how your site loads for users in specific areas, GTmetrix ensures you’re not just optimizing in a vacuum you’re tailoring speed for your actual audience.
Spot Bottlenecks with Ease
Ever wonder why your site feels sluggish? GTmetrix’s waterfall chart is your secret weapon. This visual timeline shows every single resource your page loads—images, scripts, fonts, you name it and how long each one takes. It’s like a slow-motion replay of your site coming to life, letting you pinpoint exactly where delays creep in. Maybe a third-party script is dragging its feet, or an unoptimized image is clogging the pipeline. In 2025, this level of insight is gold for troubleshooting and shaving precious seconds off your load time.
GTmetrix isn’t just about raw data it’s about giving you the tools to act. The combination of detailed metrics, location-specific testing, and that oh-so-useful waterfall chart makes it a favorite for anyone serious about performance.
3. Pingdom: Your Website’s 24/7 Performance Guardian in 2025

In the fast-paced digital landscape of 2025, you can’t afford to be caught off guard by website slowdowns or outages. Enter Pingdom a dependable, real-time monitoring tool that keeps a watchful eye on your site’s speed and performance. More than just a diagnostic tool, Pingdom acts like a vigilant sentry, alerting you to issues before they frustrate your users. With its mix of uptime tracking, speed insights, and detailed reporting, it’s a top pick for businesses that need to stay ahead of the game.
Pingdom’s standout feature is its real-time monitoring and alert system. It continuously checks your website from servers worldwide, testing how it performs moment to moment. If something goes wrong say, your site slows down or goes offline you’ll get an instant heads-up via email, SMS, or even a push notification.
In 2025, where downtime can mean lost revenue and grumpy users, this proactive approach lets you jump on issues fast, often fixing them before anyone notices. It’s like having a personal assistant who never sleeps.
Uptime Tracking
Nothing says “trustworthy website” like consistent uptime, and Pingdom excels at keeping tabs on it. The tool monitors how often your site is available, giving you a clear uptime percentage over time. A dip below 99.9%?
You’ll know exactly when and why. This is crucial for businesses in 2025, where even a few minutes of downtime can damage credibility or sales. Pingdom’s uptime reports give you peace of mind and the data to prove your site’s reliability to stakeholders or clients.
Beyond just keeping your site online, Pingdom digs into how fast it loads. It delivers detailed page speed reports, breaking down load times and highlighting areas for improvement. You’ll see how long it takes for your pages to render and get tips on trimming the fat, no matter, it’s optimizing images or reducing server response time. In an era where users expect near-instant access, these insights help you fine-tune your site to meet 2025’s high-speed standards.
Transaction Monitoring
What about the parts of your site that really drive your business—like checkout flows or sign-up forms? Pingdom’s transaction monitoring has you covered. It simulates user interactions, such as completing a purchase or submitting a form, and tracks how those processes perform. If a critical step lags or fails, you’ll know right away. For e-commerce or service-based sites in 2025, this feature ensures your money-making pages are as smooth as your landing pages.
Pingdom is more than a tool, it’s a safety net. Its real-time alerts, uptime tracking, speed insights, and transaction monitoring make it a one-stop shop for businesses that can’t afford to falter. In a world where every second and every click counts, it’s the kind of reliability you’ll wonder how you lived without.
4. Web Page Test: Your Website’s Performance Lab in 2025

If you’re ready to get under the hood of your website’s speed and performance, Web Page Test is the tool for you in 2025. This isn’t just a surface-level checker, also, it’s a full-on diagnostic powerhouse that delivers a meticulous breakdown of how your site loads and performs. With its detailed analytics, global testing options, and visual tools, Web Page Test gives you the precision to optimize every last detail.
At the heart of Web Page Test is its iconic waterfall chart, a visual masterpiece that maps out the loading time of every single element on your page. Images, scripts, CSS files, third-party embeds, it’s all there, laid out in a timeline that shows when each piece starts and finishes loading. Spot a slowpoke JavaScript file holding up the show? Or an image that’s taking forever to render? In 2025, this level of clarity is invaluable for zeroing in on bottlenecks and making targeted fixes that boost speed without guesswork.
Global and Multi-Device Testing
WebPageTest takes flexibility to the next level by letting you test your site from multiple locations and devices. Want to know how your site loads for someone in Sydney on a smartphone versus a desktop user in New York? You got it. With servers scattered across the globe and options to simulate various browsers and connection speeds (think 4G, 5G, or even dial-up), you’ll get a real-world sense of how your audience experiences your site. In 2025, where users expect consistency no matter where they are, this feature helps you fine-tune for everyone.
Deep-Dive Analytics
WebPageTest doesn’t stop at pretty charts, it piles on the data. You’ll get metrics like Time to First Byte (TTFB), First Contentful Paint (FCP), and even a filmstrip view showing your page’s visual progress frame by frame. It’s geek heaven, but it’s also practical. These insights reveal not just how fast your site loads, but how it feels to users as it comes together. In a year where user experience reigns supreme, WebPageTest equips you to optimize both the numbers and the perception.
In short, WebPageTest is the tool for anyone who wants the full story on their website’s performance. Its waterfall chart turns complex load sequences into actionable insights, while its global testing ensures you’re not leaving any users behind.
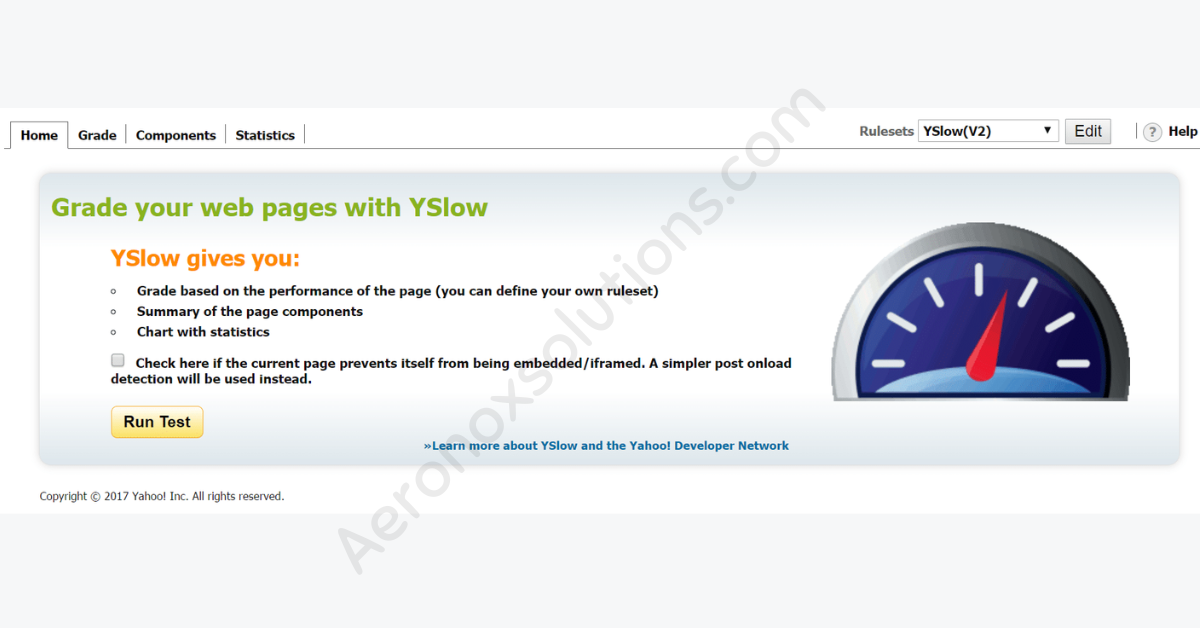
5. YSlow: Your Website’s Performance Report Card in 2025

Looking for a tool that holds your website to a high standard and tells you exactly how to level up? Meet YSlow a performance grader that doesn’t mess around. Built on a foundation of best practices for fast-loading sites, YSlow analyzes your pages, assigns them a score, and hands you a playbook of fixes to boost speed and efficiency. It’s like a strict but fair coach for developers and site owners who want to ace web performance.
Grading on a Curve: The Rules of Speed
YSlow evaluates your website against a set of tried-and-true rules originally crafted by Yahoo! for high-performance web pages. It looks at everything from server response times to the way your resources are delivered, then gives you a letter grade (A to F) based on how well you’re doing. Think of it as a report card for your site’s speed smarts. In 2025, where every edge counts, this structured approach ensures you’re not just fast—you’re following the gold standard of optimization.
Actionable Fixes: Your Optimization To-Do List
The real value of YSlow lies in its recommendations. It doesn’t just point out flaws, it also tells you how to fix them. Expect practical tips like reducing HTTP requests (fewer calls to the server), leveraging browser caching (letting returning visitors load faster), and minimizing CSS and JavaScript files (smaller, leaner code). Each suggestion is tied to a specific rule, so you know exactly why it matters and how it’ll improve your score. In a year where users demand instant gratification, these tweaks can turn a sluggish site into a speed demon.
Developer-Friendly
YSlow is a dream for developers who live and breathe web performance. Its focus on technical optimization like compressing assets, using content delivery networks (CDNs), or avoiding redirects aligns with industry best practices that haven’t gone out of style by 2025. It’s less about flashy visuals and more about the nuts and bolts of a fast site, making it a go-to for coders who want to ensure their work holds up under scrutiny. Pair it with a browser extension (like Chrome or Firefox), and you’ve got a lightweight, no-fuss way to test on the fly.
YSlow may not be the newest kid on the block, but its focus on timeless performance principles keeps it relevant. It’s straightforward, actionable, and perfect for anyone who wants to build a site that’s not just fast, but fundamentally sound. In 2025, where speed is table stakes and optimization is an art, YSlow remains a trusty companion for developers chasing excellence and delivering a site that users love to load.
6. Lighthouse: Your Website’s All-in-One Optimizer in 2025

Built right into Google Chrome, Lighthouse is like the Swiss Army knife of website performance tools in 2025. It’s not just about speed though it nails that part it’s a full-spectrum analyzer that checks your site’s pulse across multiple dimensions. From load times to accessibility, best practices, and even SEO, Lighthouse delivers a holistic report that’s perfect for developers and site owners who want a top-tier site without leaving their browser.
Speed Matters: Performance at Your Fingertips
Lighthouse kicks off with a deep dive into your website’s performance. Run it from Chrome’s DevTools, and it’ll simulate how your page loads on mobile or desktop, spitting out key metrics like First Contentful Paint (FCP), Time to Interactive (TTI), and Speed Index. These numbers tell you how fast your site feels to users, not just how fast it technically loads. In 2025, where user patience is razor-thin, Lighthouse’s performance audit helps you pinpoint slowdowns and speed things up with precision.
Accessibility for All
What good is a fast site if not everyone can use it? Lighthouse stands out by evaluating your site’s accessibility, think screen reader compatibility, color contrast, and keyboard navigation. It flags issues that might trip up users with disabilities and offers fixes to make your site more inclusive. In 2025, with accessibility increasingly tied to both ethics and legal standards, this feature ensures your site isn’t just quick—it’s welcoming to everyone.
Best Practices: Building a Rock-Solid Site
Lighthouse doesn’t stop at speed and access, it checks your site against modern web development best practices. Are you using HTTPS? Is your code free of deprecated APIs? Are images optimized for fast loading? You’ll get a checklist of passes and fails, plus tips to bring your site up to standards. For developers, this is like having a mentor pointing out where your codebase can shine brighter.
SEO Boost: Climb the Search Ladder
Want your fast, accessible site to get noticed? Lighthouse throws in an SEO audit to sweeten the deal. It checks for essentials like meta tags, mobile-friendliness, and crawlability stuff Google loves when ranking pages. While it’s not a full SEO suite, it gives you a solid foundation to ensure your performance gains don’t go unnoticed by search engines in 2025’s crowded digital space.
Lighthouse is the total package for speed, accessibility, best practices, and SEO, all in one free, browser-based tool. It’s ideal for developers who want a quick yet thorough way to test and improve their work, and it’s approachable enough for anyone serious about site quality. In a year where every aspect of user experience matters, Lighthouse lights the way to a faster, better, more inclusive web presence.
READ ALSO: Top 5 Digital Marketing Trends You Can’t Ignore in 2025
What Slows Down Your Website in 2025 (And How to Fix It)

A slow website can drive users away, tank your search rankings, and hurt your bottom line—especially in 2025, where speed expectations are sky-high. But what’s dragging your site down? From bloated files to server hiccups, the culprits are often hiding in plain sight. Below, we’ll uncover the most common reasons your website lags and pair them with actionable tips to get it running like a dream.
1. Oversized Images: The Silent Speed Killer
Why It Slows You Down: Big, unoptimized images are one of the top reasons pages load slowly. High-resolution files—like a 5MB hero image—take forever to download, especially on mobile networks.
Actionable Tip: Compress images using tools like TinyPNG or ImageOptim before uploading them. Aim for formats like WebP, which deliver quality at smaller file sizes. Resize images to match their display dimensions (no 4000px-wide images for a 1200px slot!). Check your tool’s report—like GTmetrix’s waterfall chart—to see which images are hogging bandwidth.
2. Too Many HTTP Requests: Overloading the Pipeline
Why It Slows You Down: Every file—images, scripts, CSS—requires an HTTP request to the server. Too many requests mean more round trips, delaying your page load.
Actionable Tip: Reduce requests by combining CSS and JavaScript files where possible (minify them with tools like UglifyJS or CSSNano). Use CSS sprites for icons or small images to bundle them into one file. YSlow’s recommendations can pinpoint exactly where to cut back.
3. Unoptimized Code: Bloated CSS and JavaScript
Why It Slows You Down: Bulky, unminified code or unused scripts clog up your site’s loading process. Render-blocking JavaScript can also halt page rendering until it’s processed.
Actionable Tip: Minify your CSS and JS to strip out unnecessary spaces and comments—Lighthouse can flag these issues. Defer non-critical JavaScript with the defer attribute so it loads after the HTML. Remove unused code by auditing with Chrome DevTools’ Coverage tab.
4. Slow Server Response Time: The Backend Bottleneck
Why It Slows You Down: If your server takes ages to respond (high Time to First Byte), your whole site feels the drag. This could stem from cheap hosting, overloaded servers, or poor configuration.
Actionable Tip: Upgrade to a faster hosting provider with SSDs and good uptime (Pingdom’s uptime reports can confirm if yours is lagging). Enable caching on your server to serve static files quicker. Test response times with WebPageTest to see if your server’s the weak link.
5. Lack of Browser Caching: Forcing Repeat Downloads
Why It Slows You Down: Without caching, returning visitors have to re-download everything—stylesheets, images, scripts—every time they visit.
Actionable Tip: Set up browser caching via your server’s .htaccess file or a CDN like Cloudflare. Specify longer expiration times for static assets (e.g., a year for images). YSlow and PageSpeed Insights will nudge you to leverage caching if it’s missing.
6. Third-Party Scripts: The Unseen Culprit
Why It Slows You Down: Ads, analytics trackers, or social media widgets often rely on external servers that can lag or fail, stalling your page load.
Actionable Tip: Audit third-party scripts with WebPageTest’s waterfall chart to spot slow ones. Load them asynchronously with the async attribute, or delay them until after the main content loads. Cut unnecessary scripts—do you really need that fifth analytics tool?
7. Uncompressed Resources: Wasting Bandwidth
Why It Slows You Down: Files like HTML, CSS, and JS that aren’t compressed send more data than needed, slowing down transfers.
Actionable Tip: Enable Gzip or Brotli compression on your server to shrink file sizes. Most modern hosts support this—check your hosting control panel or ask support. GTmetrix will call out uncompressed resources in its report.
8. Render-Blocking Resources: Holding Up the Show
Why It Slows You Down: CSS and JS files that load in the <head> without deferral block rendering, making users stare at a blank screen longer.
Actionable Tip: Move critical CSS inline for above-the-fold content, and defer non-essential CSS/JS. Lighthouse’s “Eliminate render-blocking resources” tip will guide you on which files to tackle first.
9. Poor Mobile Optimization: Struggling on Small Screens
Why It Slows You Down: A site that’s not mobile-friendly—think heavy assets or no responsive design—chokes on slower networks and smaller devices.
Actionable Tip: Use responsive images (srcset) to serve smaller files to mobile users. Test mobile performance with PageSpeed Insights’ mobile tab and optimize based on Core Web Vitals scores.
10. No Content Delivery Network (CDN): Distance Delays
Why It Slows You Down: If your server’s far from your users, latency creeps in. A single server in New York won’t cut it for visitors in Tokyo.
Actionable Tip: Set up a CDN like Cloudflare or Akamai to cache your site on servers worldwide. Test load times from multiple locations with WebPageTest to see the difference—it’s often night and day.
How to Get Actionable Tips to Improve Website Speed?
- Run Audits: Fire up Google PageSpeed Insights, GTmetrix, or Lighthouse for a full report. Each flags slow spots and suggests fixes tailored to your site.
- Analyze Waterfalls: Use GTmetrix or WebPageTest to see what’s loading when—and why it’s taking so long.
- Monitor Continuously: Set up Pingdom to catch issues in real time, so you’re not blindsided by sudden slowdowns.
- Follow Best Practices: Lean on YSlow’s rule-based grading to ensure you’re hitting industry benchmarks.
FAQs About Website Speed Testing
1. Which Is The Most Accurate Website Speed Test Site?
The accuracy of a website speed test depends on your specific needs, such as the location of your audience and the metrics you want to measure. However, some of the most reliable and widely used tools include:
- Google PageSpeed Insights: Great for analyzing performance on both mobile and desktop, with actionable recommendations.
- GTmetrix: Offers detailed insights and allows testing from multiple server locations.
- WebPageTest: Provides in-depth analysis, including waterfall charts and performance metrics.
For the most accurate results, use a combination of tools and test from locations closest to your target audience.
2. Which Tool Helps You To Check The Speed Of Your Website?
There are several tools available to check your website’s speed and performance. Some of the best options include:
- Google PageSpeed Insights: Analyzes performance and provides optimization suggestions.
- GTmetrix: Measures page load time, page size, and requests.
- Pingdom: Offers real-time monitoring and alerts for performance issues.
- WebPageTest: Provides detailed breakdowns of loading times for each page element.
- Lighthouse: Built into Google Chrome, it evaluates performance, accessibility, and SEO.
SHARE ON PINTEREST:

3. How Do I Check The Speed Of My Website?
- Choose a Tool: Select a website speed testing tool like Google PageSpeed Insights, GTmetrix, or WebPageTest.
- Enter Your URL: Input your website’s URL into the tool.
- Run the Test: Initiate the test and wait for the results.
- Analyze the Results: Review metrics like page load time, performance score, and recommendations for improvement.
- Test from Multiple Locations: If possible, run tests from server locations closest to your target audience for more accurate results.
What Are Core Web Vitals?
Core Web Vitals are a set of user-focused metrics introduced by Google to measure website performance, including Largest Contentful Paint (LCP) for loading speed, First Input Delay (FID) for interactivity, and Cumulative Layout Shift (CLS) for visual stability. These metrics are crucial because Google uses them as part of its SEO ranking signals, meaning optimizing for Core Web Vitals can boost your search rankings. Tools like Google PageSpeed Insights and Google Search Console help you check your website’s performance on these metrics, providing actionable insights to improve user experience and SEO. Focus on achieving an LCP under 2.5 seconds, an FID under 100 milliseconds, and a CLS under 0.1 to ensure your site performs well for both users and search engines.



