You’ve probably heard that breadcrumb navigation is a “nice-to-have” feature for websites something that improves user experience but doesn’t move the SEO needle. After all, tools like WordPress plugins or CMS builders let you add breadcrumbs in minutes. But here’s the catch: dismissing breadcrumbs as just a UX tweak could mean missing out on a low-effort SEO win that boosts rankings, enhances crawlability, and even earns you prime real estate in search results.
Do Breadcrumbs Improve SEO?

So, does breadcrumb navigation actually impact SEO? And if so, is it worth the effort? Short answer: Yes, and it’s easier than you think. Breadcrumbs do far more than guide users they act as a roadmap for search engines, clarify your site’s hierarchy, and can even trigger eye-catching rich snippets in Google. Best of all, modern tools automate most of the heavy lifting, making implementation a breeze.
In this guide, I’ll break down how breadcrumb SEO works, why it matters for both users and algorithms, and how to set it up correctly (without overcomplicating things). Let’s dive in!
What Are Breadcrumbs (And How Do They Work)?

Imagine clicking through a website and seeing a trail like this at the top of the page:
Home > Blog > SEO Tips > Breadcrumb Navigation
That’s breadcrumb navigation a clickable path that shows users (and search engines) where they are on your site and how to backtrack. The name comes from the Hansel and Gretel fairy tale, where the characters drop breadcrumbs to retrace their steps. On websites, breadcrumbs serve a similar purpose: they help visitors navigate complex site structures without getting lost.
Types of Breadcrumbs
Breadcrumbs come in three flavors, each serving a distinct purpose. While location-based breadcrumbs are SEO superstars, the others have niche uses. Here’s a breakdown of how they work, where they shine, and their pros/cons:
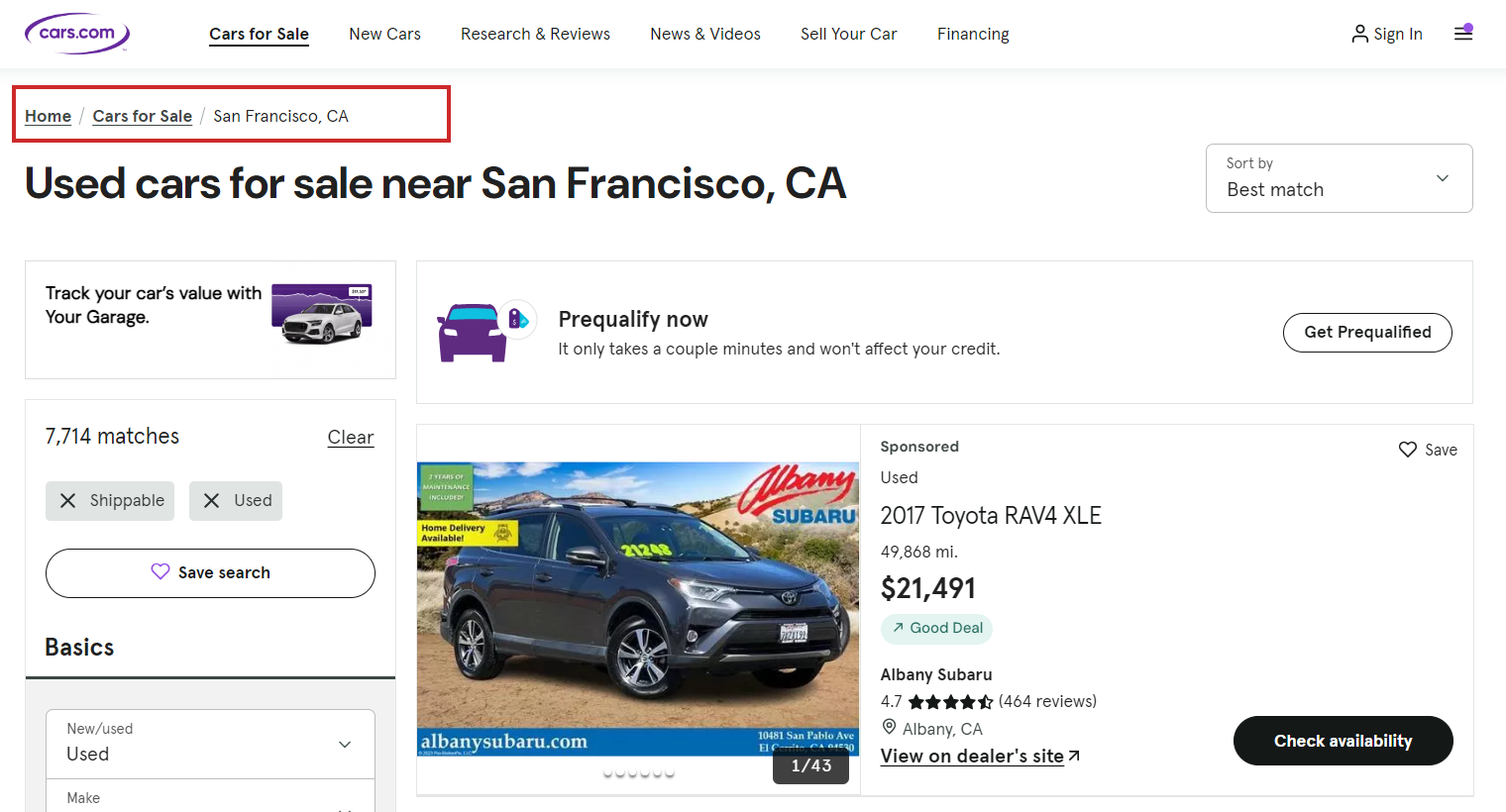
1. Location-Based Breadcrumbs

Screenshot from cars.com
What they do:
- Display the page’s position in your site’s hierarchy, like a map of your site’s structure.
- Example:
For example: Home > California > San Francisco
How they work:
- Reflect the actual folder structure of your website.
- Each segment links back to its parent category or page.
Use cases:
- E-commerce sites (product pages nested in categories).
- Blogs with layered topics (e.g., Marketing > SEO > On-Page SEO).
- Educational websites with course modules.
Why SEOs love them:
- Clear site hierarchy: Google uses these to understand relationships between pages, improving crawl efficiency.
- Internal linking: Each breadcrumb link passes authority (link equity) to parent pages.
- Rich snippets: Google often displays these in search results (see example below), boosting CTR.
Best practices:
- Use schema markup to label breadcrumbs explicitly (e.g.,
BreadcrumbList). - Keep labels concise and keyword-friendly (e.g., “Smartphones” instead of “Our Phone Collection”).
- Avoid orphaned pages (pages not linked to the hierarchy).
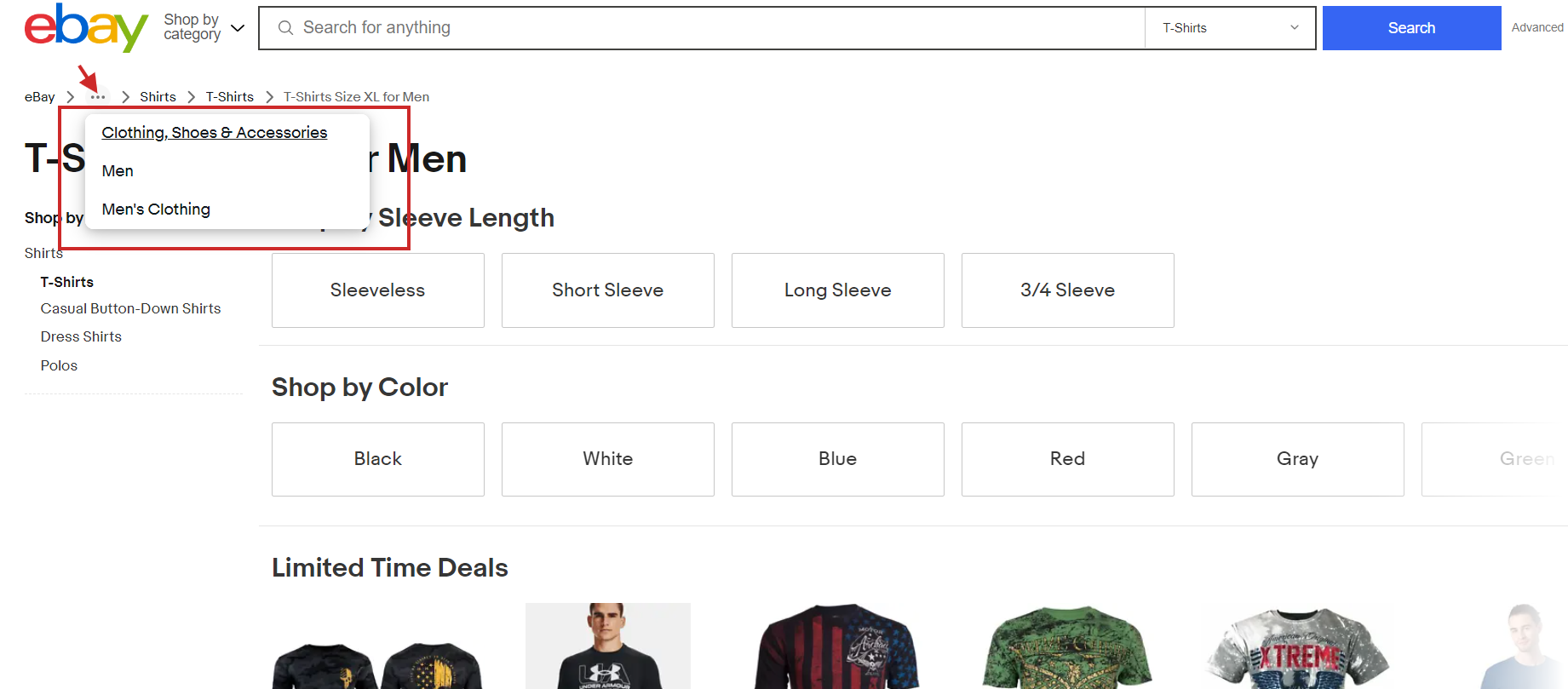
2. Attribute-Based Breadcrumbs

Screenshot from eBay
What they do:
- Highlight attributes or filters applied to a page, common in e-commerce.
- Example:
For example: Home > Shoes > Hiking > Womens
How they work:
- Dynamically generated based on user-selected filters (e.g., price, size, color).
- Often seen on faceted navigation pages (filtered product listings).
Use cases:
- E-commerce sites with complex filtering (e.g., Amazon, Zappos).
- Real estate sites (filter by price, location, bedrooms).
Pros/Cons for SEO:
- Helps users refine searches and find niche products.
- Risk of duplicate content (e.g.,
Shoes/Color:RedandShoes/Redcould create identical pages). - Less impactful for SEO than location-based breadcrumbs, as they don’t reflect site structure.
Best practices:
- Use
rel="canonical"tags to avoid duplicate content issues. - Limit the number of filters displayed in breadcrumbs to keep them user-friendly.
- Combine with location-based breadcrumbs if possible (e.g.,
Home > Category > [Attribute]).
3. Path-Based Breadcrumbs

Screenshot from Statista
What they do:
- Show the user’s browsing history (the exact path they took to reach the page).
- Example:
Home > Blog > 10 SEO Tips > Back to Blog > Breadcrumb Guide
How they work:
- Generated dynamically based on the individual user’s clicks.
- Rarely used today because they’re unpredictable and personalized.
Why they’re outdated:
- Confusing for users: Two visitors could see entirely different trails for the same page.
- No SEO value: Google ignores these, as they don’t represent site structure.
- Clutter risk: Long trails can look messy, especially on mobile.
When (if ever) to use them:
- Only in specific apps or tools where tracking user paths is critical (e.g., learning management systems).
Which Type Should You Use?
- For SEO: Always prioritize location-based breadcrumbs. They’re the only type that directly improves crawlability and rankings.
- For e-commerce: Add attribute-based breadcrumbs only if you need to enhance UX for filtered searches—but pair with strong technical SEO.
- Avoid path-based: They add little value and can harm UX.
Real-World Example
- Location-based: Wikipedia uses these perfectly:
Main Page > Arts > Literature > Books > Fantasy - Attribute-based: Best Buy’s filtered product pages:
Home > Laptops > Price: $500-$800 > Brand: HP
By choosing the right type, you turn breadcrumbs into a dual-purpose tool: guiding users and sending SEO-friendly signals to Google.
Advantages of Using Breadcrumbs
Breadcrumbs aren’t just a cosmetic feature they’re a powerhouse for both users and SEO. Here’s why they deserve a spot on your site:



1. Boost SEO and SERP Visibility
What happens:
- Crawlability: Breadcrumbs act as a roadmap for search engines, clarifying your site’s hierarchy. This helps Google crawl and index pages more efficiently.
- Rich Snippets: With proper schema markup, breadcrumbs can appear as clean, clickable paths in search results (e.g., Home > Blog > SEO Tips). These rich snippets stand out visually and often earn higher click-through rates (CTRs).
How to maximize this:
- Use plugins like Yoast SEO, Rank Math, or manually add structured data to ensure Google recognizes your breadcrumbs.
- Keep labels keyword-rich but natural (e.g., “Affordable Running Shoes” instead of “Category 3”).
2. Streamline Navigation and Reduce Friction
Why users love them:
- No more “Back” button reliance: Breadcrumbs let users jump back to parent categories instantly, avoiding dead-end experiences.
- Clarity on mobile: On smaller screens, breadcrumbs simplify navigation without hogging space.
Example:
A visitor lands on your “Blue Widgets” product page but realizes they need “Red Widgets.” Instead of leaving, they click “Widgets” in the breadcrumb trail to explore other options.
Pro tip:
Place breadcrumbs near the top of the page (below the header) for maximum visibility.
3. Encourage Exploration and Retain Visitors
The problem:
Over 50% of site traffic enters through deep links (not your homepage). If the page doesn’t meet their needs, visitors often bounce back to Google.
The solution:
Breadcrumbs reduce bounce rates by:
- Guiding users to broader categories (e.g., from “iPhone 15 Case” to “Phone Accessories”).
- Encouraging exploration with minimal effort (no need to hunt for menus).
Data-driven benefit:
Sites with breadcrumbs see up to 30% longer session durations as visitors discover related content.
Breadcrumbs quietly strengthen your site’s SEO by:
- Distributing link equity to key parent pages (e.g., your “Blog” or “Shop” section).
- Creating a logical internal linking structure without over-optimization.
Breadcrumbs are a triple threat:
- They please Google with crawl-friendly structure and SERP-ready rich snippets.
- They delight users with intuitive, frictionless navigation.
- They retain traffic by transforming one-page visitors into explorers.
Worth the effort? Absolutely. With tools automating 90% of the work, skipping breadcrumbs means leaving SEO and UX wins on the table.
How to Implement Breadcrumbs (Without Breaking Your Site)
Adding breadcrumbs is simpler than you think, especially with modern tools. Here’s a step-by-step guide to doing it right:
1. Choose the Right Type
- For most sites, location-based breadcrumbs are the way to go. They align with SEO goals and user expectations.
- E-commerce sites can layer attribute-based breadcrumbs for filtered pages (e.g., Home > Men’s Shoes > Size 10), but ensure proper canonicalization to avoid duplicate content.
2. Use Schema Markup
Google needs structured data to display breadcrumbs as rich snippets. Here’s how to add it:
- Manual implementation:
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "BreadcrumbList", "itemListElement": [ { "@type": "ListItem", "position": 1, "name": "Blog", "item": "https://yourdomain.com/blog/" }, { "@type": "ListItem", "position": 2, "name": "SEO Tips", "item": "https://yourdomain.com/blog/seo-tips/" } ] } </script>
- Plugins/Tools:
- WordPress: Yoast SEO, Rank Math, or Breadcrumb NavXT auto-generate schema.
- Shopify: Apps like SEO Manager or JSON-LD for SEO handle markup.
- Custom Sites: Use generators like Schema Markup Generator.
3. Ensure a Logical Hierarchy
- Breadcrumbs should mirror your site’s URL structure. For example:
- URL:
yourdomain.com/blog/seo-tips/breadcrumb-seo - Breadcrumb:
Home > Blog > SEO Tips > Breadcrumb SEO
- URL:
- Avoid orphaned pages (pages not linked to your main hierarchy).
4. Design for Usability
- Placement: Put breadcrumbs near the top of the page, below the header.
- Styling: Use arrows (
>) or slashes (/) as separators. Keep text small but readable. - Mobile Optimization: Ensure breadcrumbs don’t wrap awkwardly on small screens.
5. Test, Test, Test
- Google Rich Results Test: Paste your URL into this tool to confirm schema markup works.
- User Testing: Ask colleagues or users if the breadcrumbs feel intuitive.
- Crawl Tools: Use Screaming Frog or Sitebulb to check for broken links in breadcrumb trails.
Common Mistakes to Avoid
- Duplicate Breadcrumbs: Ensure each page has a unique trail. Don’t reuse the same breadcrumb path for multiple pages.
- Ignoring Mobile: Test responsiveness—avoid overlapping elements or tiny text.
- Overcomplicating Labels: Use clear, concise terms (e.g., “Running Shoes” > “Trail Running,” not “Product Category 3A”).
- Skipping Schema: Without structured data, you miss out on rich snippets.
Final Word
Breadcrumbs are a rare SEO tactic that’s fast to implement and offers immediate benefits. Whether you’re a solo blogger or part of a dev team, dedicating an hour to set them up can pay off in better rankings, happier users, and fewer lost visitors.
Staying ahead of algorithm updates, AI-driven search, and shifting trends can feel like a full-time job. Let Aeronox Solutions simplify it for you.
Contact us – Explore Our SEO Services
SHARE ON PINTEREST:




